var myChart = echarts.init(document.getElementById('main'));
var option = {
backgroundColor:'#030c2b',
title: {
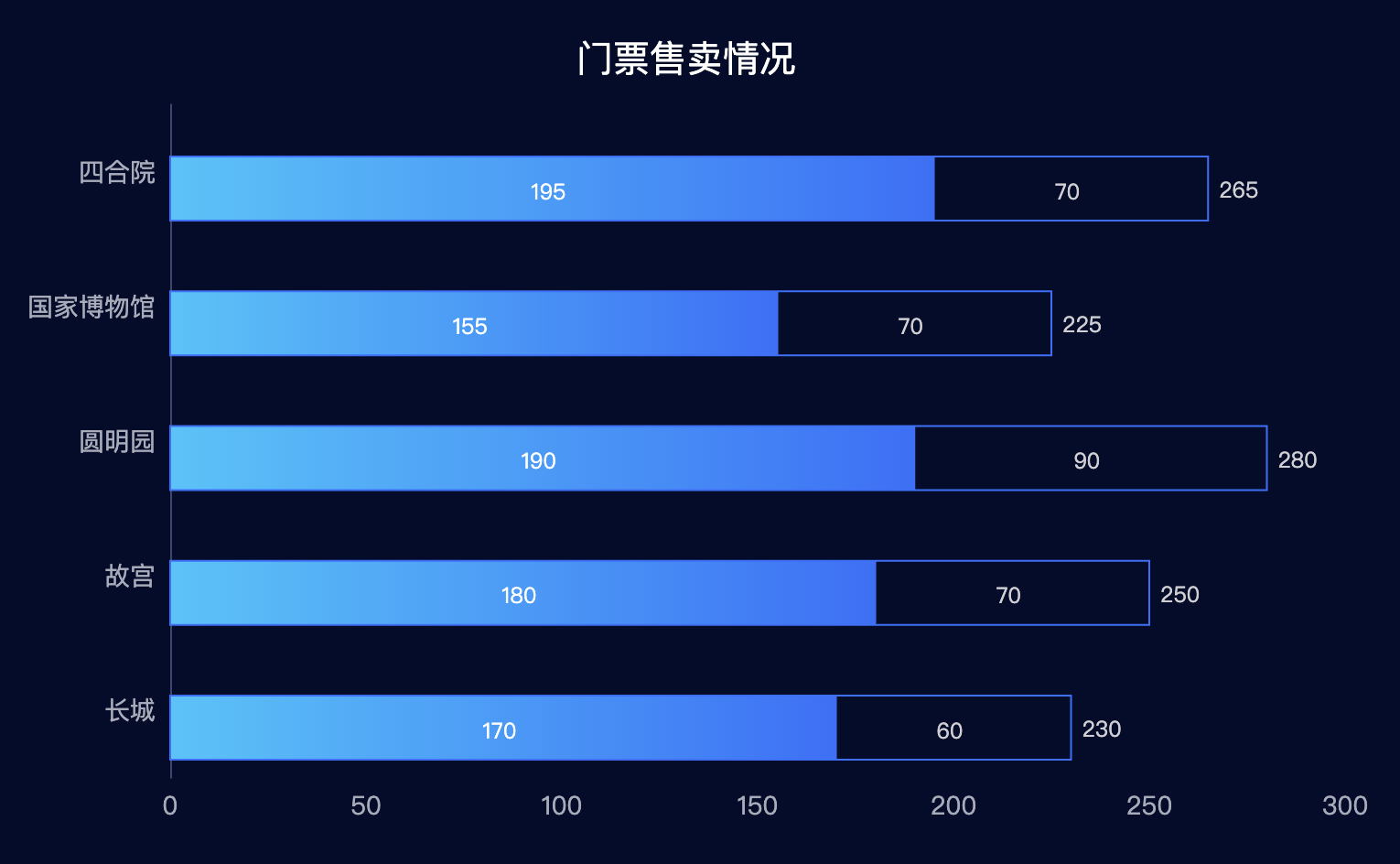
text: '门票售卖情况',
x: 'center',
y:'20',
textStyle: {
color: '#fff',
fontSize: 20,
fontWeight: 'normal'
}
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
},
grid: {
left: '5%',
right: '5%',
top: '12%',
bottom: '10%',
containLabel: true
},
xAxis: {
type: 'value',
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#a8abbb',
fontSize: 14
}
},
axisLine: {
lineStyle: {
color: '#394773'
}
}
},
yAxis: {
type: 'category',
data: ['长城', '故宫', '圆明园','国家博物馆', '四合院'],
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#a8abbb',
fontSize: 14
},
interval:0,
rotate:0
},
axisLine: {
lineStyle: {
color: '#394773'
}
}
},
series: [{
name: '已售门票',
type: 'bar',
stack: 'total',
barWidth: '35',
data: [170, 180, 190, 155, 195],
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#1CC6FC' // 0% 处的颜色
}, {
offset: 1,
color: '#2A71FD' // 100% 处的颜色
}], false),
borderColor: '#2A71FD',
padding: 0
}
},
label: {
normal: {
show: true,
formatter: '{c}',
offset: [-2, 1.5],
textStyle: {
color: '#fff',
fontSize: 12
}
}
}
}, {
name: '未售门票',
type: 'bar',
barGap: '-100%',
stack: 'total',
itemStyle: {
color: 'rgba(0,0,0,0)',
borderColor: '#2A71FD',
padding: 0
},
label: {
normal: {
show: true,
lineHeight: 12,
formatter: '{c}',
offset: [-2, 1.5],
textStyle: {
color: '#ceced3',
fontSize: 12
}
}
},
z: -10,
data: [60, 70, 90, 70, 70]
}, {
name: '当天门票',
type: 'bar',
barGap: '-100%',
itemStyle: {
color: 'rgba(0,0,0,0)',
padding: 0
},
label: {
normal: {
show: true,
lineHeight: 12,
formatter: '{c}',
position: 'right',
right: 0,
offset: [1, 10],
textStyle: {
color: '#ceced3',
fontSize: 12
}
}
},
z: -10,
data: [230, 250, 280, 225, 265]
}],
barCategoryGap: '30%'
};
myChart.setOption(option);
//监听自动变化图表
window.addEventListener("resize", function() {
myChart.resize();
})
点击运行 》