const ctx = document.getElementById('myChart');
const data = {
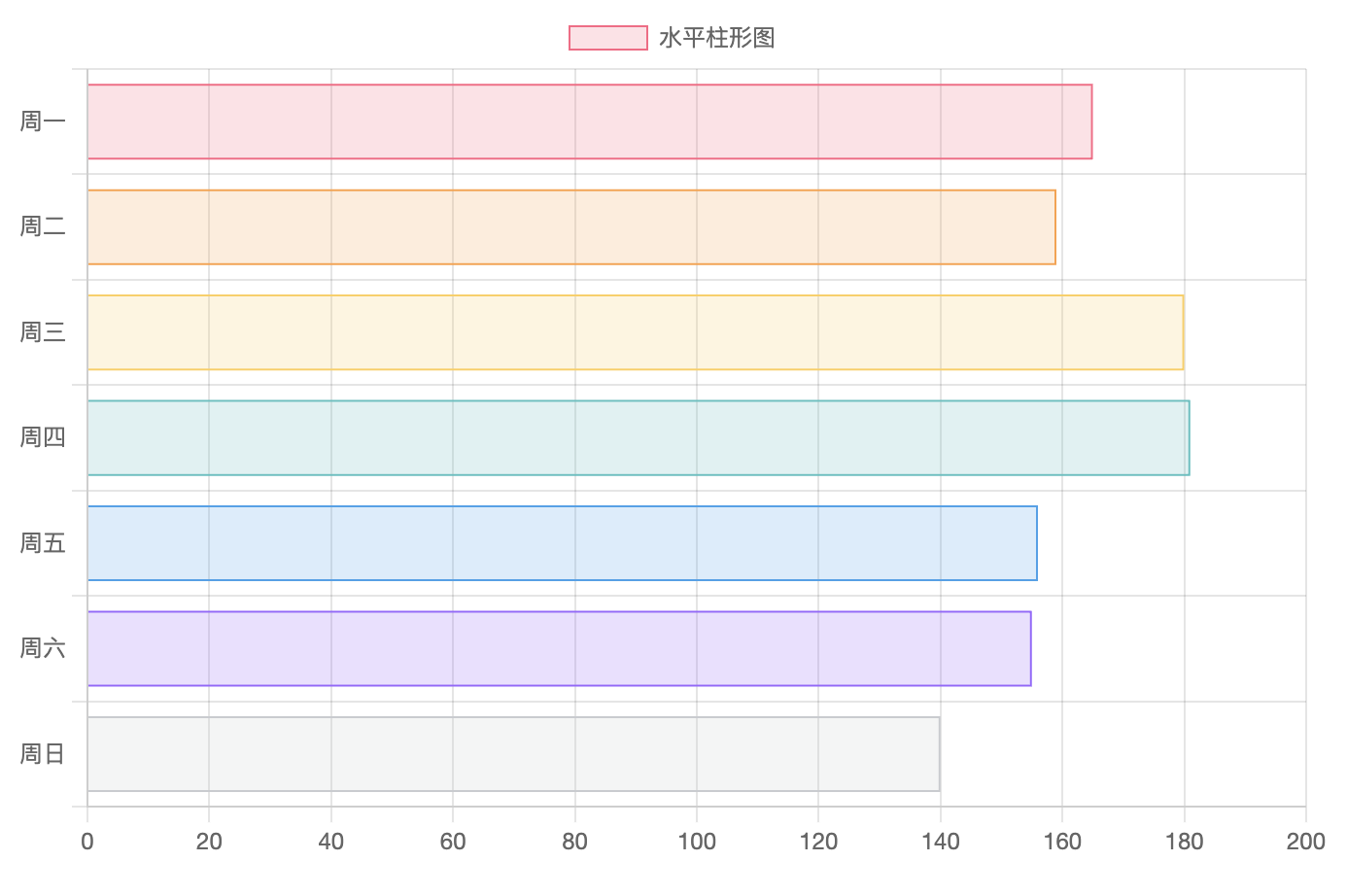
labels: ['周一', '周二', '周三','周四', '周五', '周六', '周日'],
datasets: [{
axis: 'y',
label: '水平柱形图',
data: [165, 159, 180, 181, 156, 155, 140],
fill: false,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1
}]
};
const config = {
type: 'bar',
data: data,
options: {
indexAxis: 'y',
}
};
const myChart = new Chart(ctx, config);
点击运行 》