const ctx = document.getElementById('myChart');
const data = {
datasets: [{
label: '散点图实例',
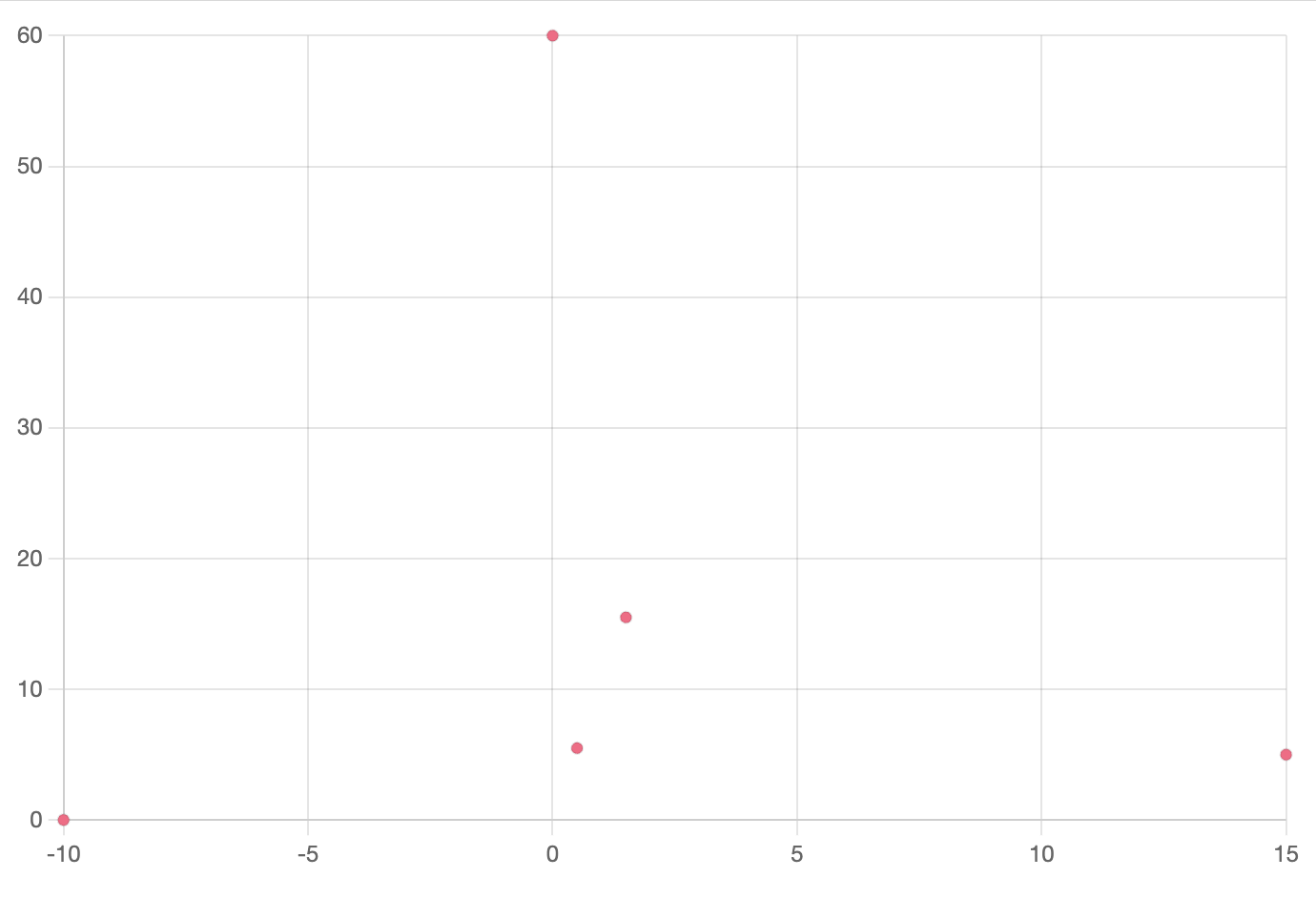
data: [{
x: -10,
y: 0
}, {
x: 0,
y: 60
}, {
x: 15,
y: 5
}, {
x: 1.5,
y: 15.5
}, {
x: 0.5,
y: 5.5
}],
backgroundColor: 'rgb(255, 99, 132)'
}],
};
const config = {
type: 'scatter',
data: data,
options: {
responsive: true, // 设置图表为响应式,根据屏幕窗口变化而变化
maintainAspectRatio: false,// 保持图表原有比例
scales: {
x: {
type: 'linear',
position: 'bottom'
}
},
plugins: {
legend: {
display: false
}
}
}
};
const myChart = new Chart(ctx, config);
点击运行 》