const ctx = document.getElementById('myChart');
const data = {
labels: [
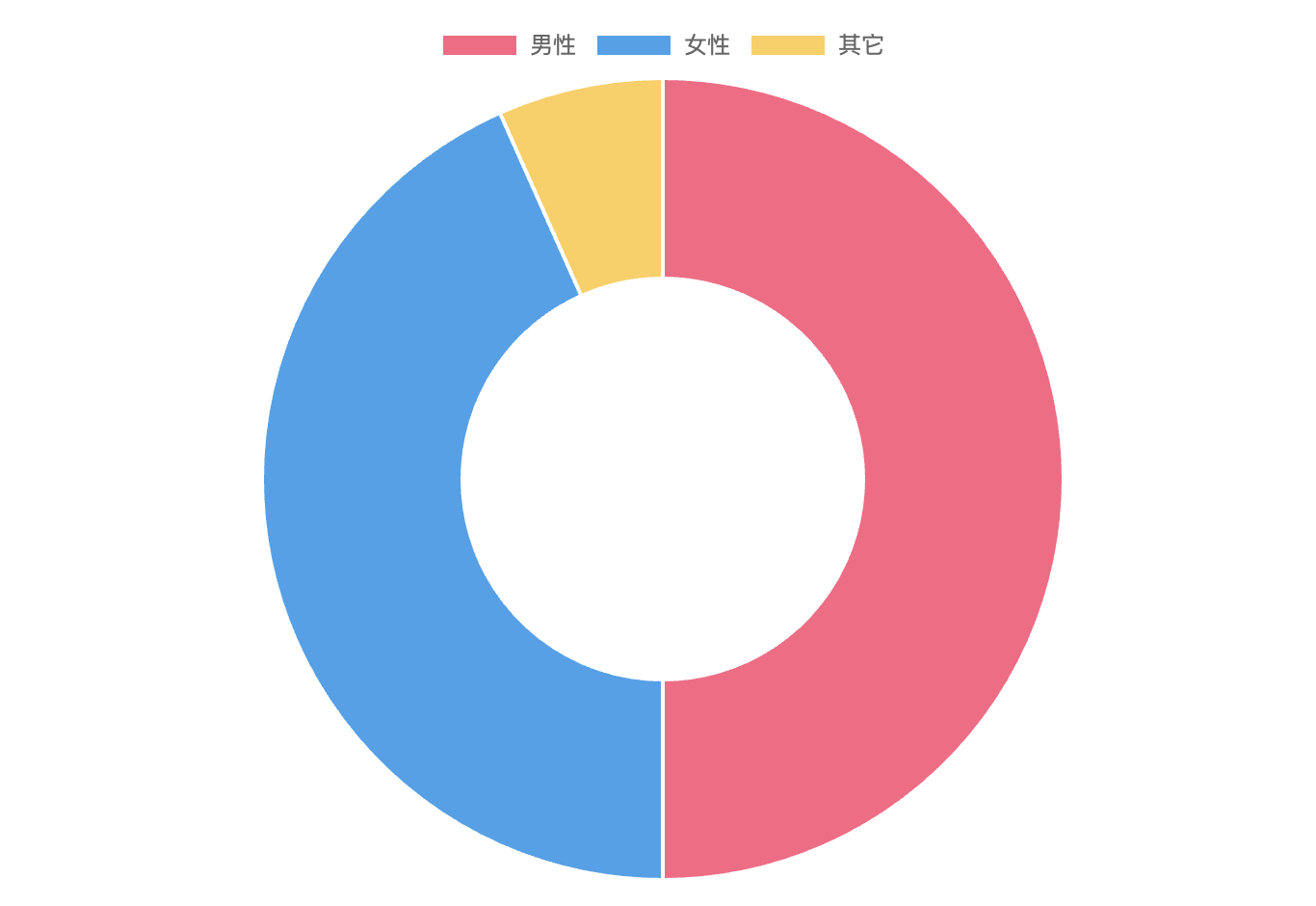
'男性',
'女性',
'其它'
],
datasets: [{
label: '环形图实例',
data: [300, 260, 40],
backgroundColor: [
'rgb(255, 99, 132)',
'rgb(54, 162, 235)',
'rgb(255, 205, 86)'
],
hoverOffset: 4
}]
};
const config = {
type: 'doughnut',
data: data,
options: {
responsive: true, // 设置图表为响应式,根据屏幕窗口变化而变化
maintainAspectRatio: false,// 保持图表原有比例
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
};
const myChart = new Chart(ctx, config);