let list = [
{
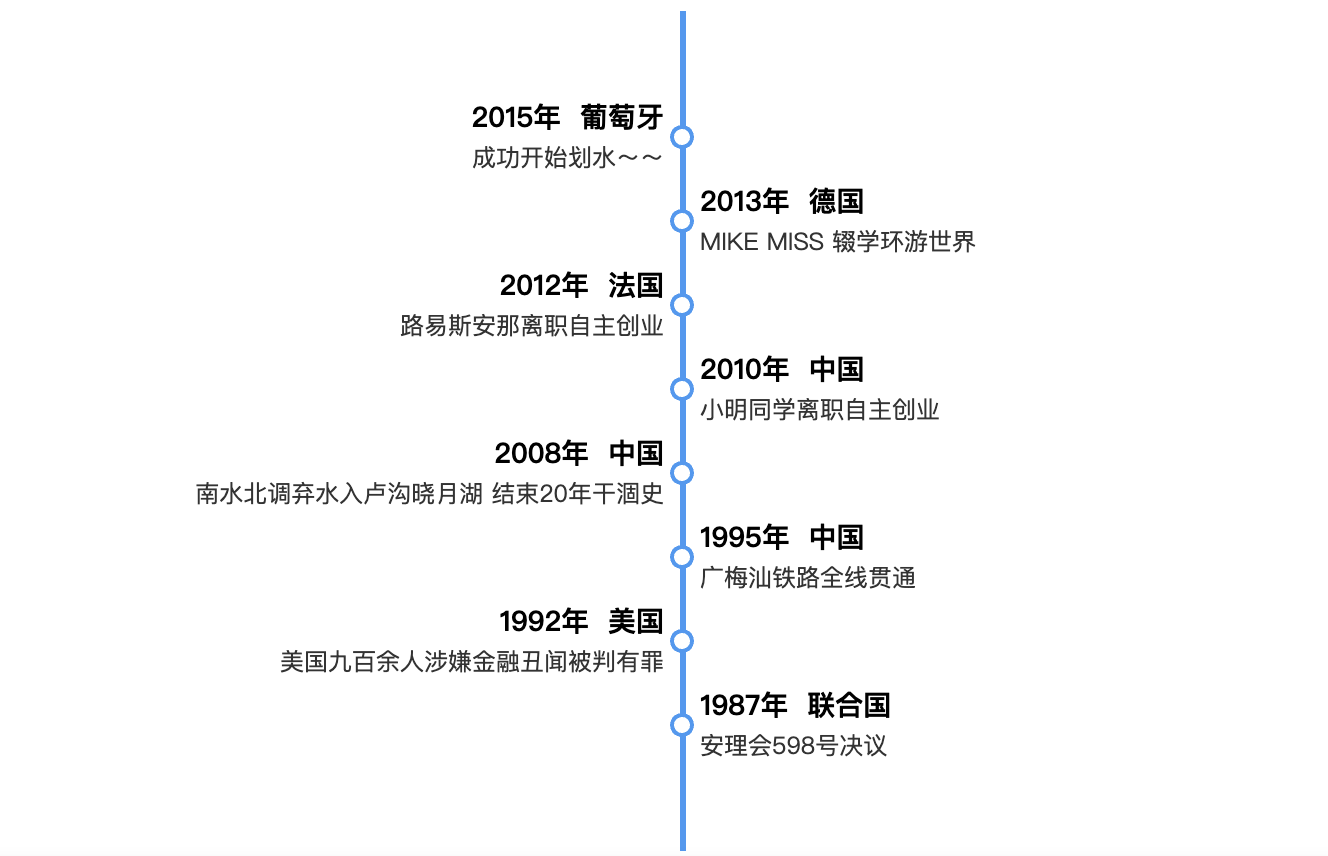
policy_country: '联合国',
policy_time: '1987年',
policy_title: '安理会598号决议',
},
{
policy_country: '美国',
policy_time: '1992年',
policy_title: '美国九百余人涉嫌金融丑闻被判有罪',
},
{
policy_country: '中国',
policy_time: '1995年',
policy_title: '广梅汕铁路全线贯通',
},
{
policy_country: '中国',
policy_time: '2008年',
policy_title: '南水北调弃水入卢沟晓月湖 结束20年干涸史',
},
{
policy_country: '中国',
policy_time: '2010年',
policy_title: '小明同学离职自主创业',
},
{
policy_country: '法国',
policy_time: '2012年',
policy_title: '路易斯安那离职自主创业',
},
{
policy_country: '德国',
policy_time: '2013年',
policy_title: 'MIKE MISS 辍学环游世界',
},
{
policy_country: '葡萄牙',
policy_time: '2015年',
policy_title: '成功开始划水~~',
}
];
let seriesList = [];
var yarr = [];
var linearr = [];
var linev = { value: -0, symbol: 'none' };
list.map((item, index) => {
seriesList.push({
date: item.policy_time,
title: item.policy_title,
country: item.policy_country,
content: item.policy_content,
value: 0,
label: {
show: true,
lineHeight: 20,
align: index % 2 == 0 ? 'left' : 'right',
padding: 20,
position: index % 2 == 0 ? 'left' : 'right',
formatter: function (params) {
return `{bolder|${params.name}}\n${params.data.title}`;
},
rich: {
bolder: {
fontSize: 14,
fontWeight: 600,
color: '#000',
},
},
},
});
});
seriesList.map((item, index) => {
linearr.push({
value: -0,
});
yarr.push(`${item.date} ${item.country}`);
});
option = {
grid: {
top: 0,
left: '50%',
right: '30%',
bottom: 0,
},
legend: {
bottom: 0,
itemWidth: 10,
itemHeight: 10,
textStyle: {
padding: [2, 0, 0, 0],
},
},
xAxis: {
show: false,
axisLine: { show: false },
axisTick: { show: false },
axisLabel: { show: false },
splitLine: { show: false },
min: 0,
max: 0,
},
yAxis: {
type: 'category',
axisLine: {
show: true,
lineStyle: {
width: 3,
color: '#389af4',
},
},
axisTick: {
show: false,
alignWithLabel: true,
},
splitLine: {
show: false,
},
axisLabel: {
margin: 30,
alignWithLabel: true,
show: false,
},
data: ['', ...yarr, ''],
},
color: ['#333'],
series: [
{
type: 'line',
symbolSize: 10,
itemStyle: {
color:'#389af4',
borderColor:'#389af4',
borderWidth: 2,
},
hoverAnimation: false,
legendHoverLink: false,
data: [linev, ...seriesList, linev],
lineStyle: {
color: '#389af4',
},
},
],
};
点击运行 》