var option = {
color: ["#00C088", "#67c23a", "#0490f2","#d03559", "#ff7600"],
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c} ({d}%)"
},
series: [{
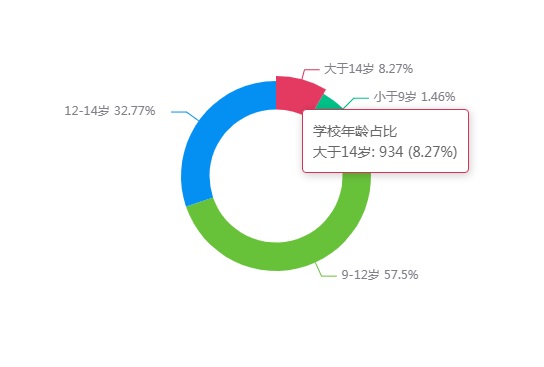
name: '学校年龄占比',
type: 'pie',
radius: ['35%', '50%'],
avoidLabelOverlap: false,
// roseType: 'area',
hoverAnimation:true,
startAngle: 60,
minAngle: 30,
label: {
normal: {
formatter: '{b|{b}}{per|{d}%} ', //label 的内容
borderWidth: 10,
rich: { //定义不同地方的文字的字体大小和颜色
b: {
fontSize: 12,
lineHeight: 33,
color: '#7f8087',
},
per: {
color: '#7f8087',
padding: [2, 4],
fontSize: 12
}
}
}
},
data: [
{
"name": "小于9岁",
"value": 165
},
{
"name": "9-12岁",
"value": 6491
},
{
"name": "12-14岁",
"value": 3699
},
{
"name": "大于14岁",
"value": 934
}]
}]
};
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
点击运行 》