let myChart = echarts.init(document.getElementById('myChart'));
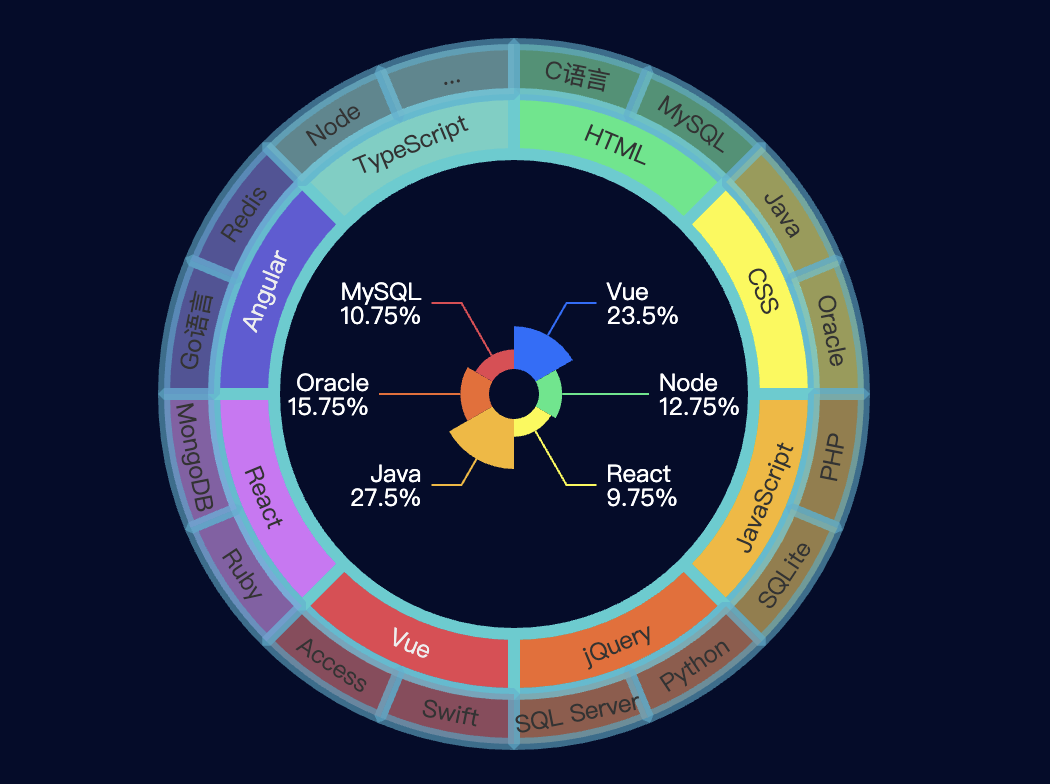
var devLanguage = ['HTML', 'CSS', 'JavaScript', 'jQuery', 'Vue', 'React', 'Angular', 'TypeScript'];
var devLanguage1 = ['C语言', 'Java', 'PHP', 'Python', 'Swift', 'Ruby', 'Go语言', 'Node'];
var devLanguage2 = ['MySQL', 'Oracle', 'SQLite', 'SQL Server', 'Access', 'MongoDB', 'Redis', '...']
var pieData = [];
for (var i = 0; i < 8; ++i) {
pieData.push({
name: devLanguage[i],
label: {
position: 'inside',
rotate: 'tangential'
},
children: [{
name: devLanguage1[i],
value: 2,
label: {
position: 'inside',
rotate: 'tangential'
}
}, {
name: devLanguage2[i],
value: 2,
label: {
position: 'intside',
rotate: 'tangential'
}
}]
});
}
option = {
color: ["#156fff", "#2fe885", "#fbf935", "#f8b61c", "#f26829", '#e84250', '#d473f8', '#605cd7', '#66d0c4'],
series: [{
type: 'pie',
radius: ['5%', '15%'],
roseType: 'area',
zlevel: 2,
tooltip: {
show: true,
formatter: '{b}: {c}%',
textStyle: {
color:'#fff'
}
},
label: {
show: true,
formatter: '{b}\n{c}%',
textStyle: {
color:'#fff'
}
},
data: [{
value: 23.5,
name: 'Vue'
},
{
value: 12.75,
name: 'Node'
},
{
value: 9.75,
name: 'React'
},
{
value: 27.5,
name: 'Java'
},
{
value: 15.75,
name: 'Oracle'
},
{
value: 10.75,
name: 'MySQL'
}
]
}, {
type: 'sunburst',
nodeClick: false,
levels: [{}, {
r0: '48%',
r: '60%',
label: {},
itemStyle: {
borderWidth: 6,
borderColor: '#42ced1',
opacity: 1
}
}, {
r0: '60%',
r: '70%',
label: {},
itemStyle: {
borderWidth: 6,
borderColor: '#42b0d1',
opacity: 0.6
}
}, {
r0: '70%',
r: '76%',
itemStyle: {
borderWidth: 6,
borderColor: '#22bfb1',
opacity: 0.2
}
}],
data: pieData,
}]
};
myChart.setOption(option);
点击运行 》