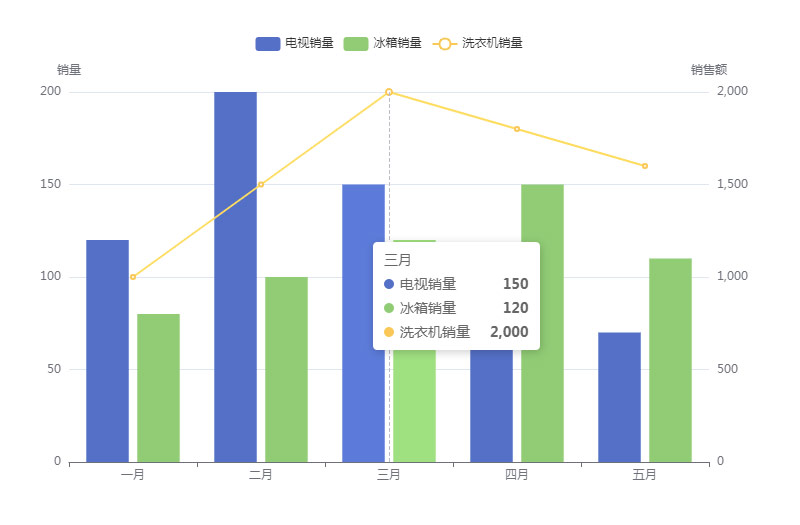
ECharts作为一款功能强大的可视化库,提供了多种图表类型,其中多轴图是展示多维度数据的重要工具之一。下面给大家简单介绍一下多轴图代码!效果如右图~
具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts多轴图如何实现多维度数据</title>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 800px; height: 500px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['电视销量', '冰箱销量', '洗衣机销量']
},
xAxis: [
{
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月']
}
],
yAxis: [
{
type: 'value',
name: '销量'
},
{
type: 'value',
name: '销售额'
}
],
series: [
{
name: '电视销量',
type: 'bar',
data: [120, 200, 150, 80, 70]
},
{
name: '冰箱销量',
type: 'bar',
data: [80, 100, 120, 150, 110]
},
{
name: '洗衣机销量',
type: 'line',
yAxisIndex: 1,
data: [1000, 1500, 2000, 1800, 1600]
}
]
};
chart.setOption(option);
</script>
</body>
</html>