<template>
<div class="vdata">
<dv-full-screen-container>
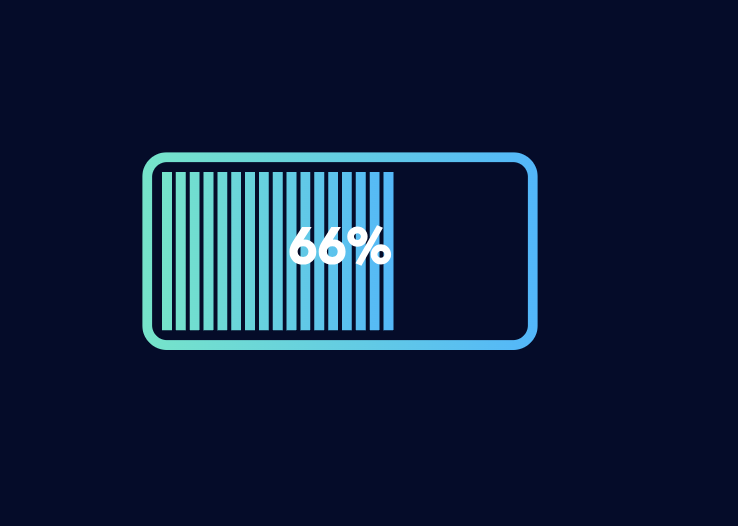
<dv-percent-pond :config="config" style="width:200px;height:100px;" />
</dv-full-screen-container>
</div>
</template>
<script>
export default {
name: 'vdata',
data () {
return {
config:{
value: 66, //进度池数值
lineDash: [5, 2], //线条间隙
borderWidth: 5, //边框宽度
borderRadius: 10, //边框半径
borderGap: 5, //边框间隙
localGradient: true //局部渐变
}
}
}
}
</script>