<template>
<div class="vdata">
<dv-full-screen-container>
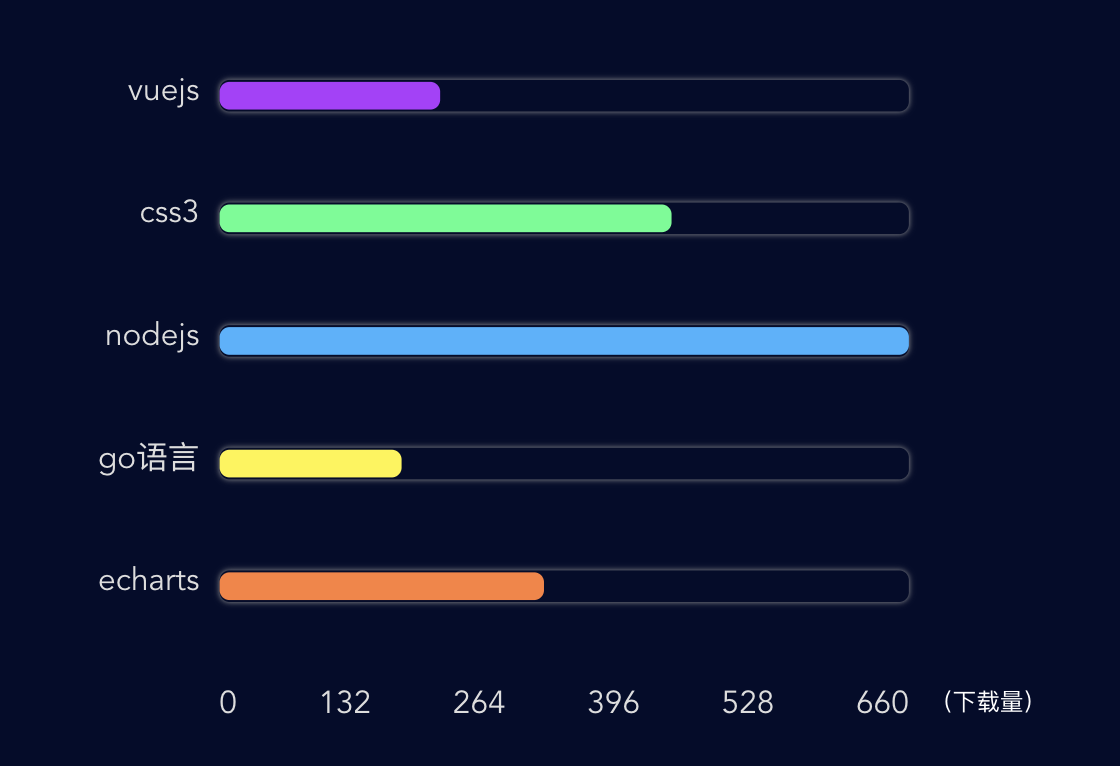
<dv-capsule-chart :config="config" style="width:500px;height:350px;" />
</dv-full-screen-container>
</div>
</template>
<script>
export default {
name: 'vdata',
data () {
return {
config:{
data: [
{
name: 'vuejs',
value: 211
},
{
name: 'css3',
value: 433
},
{
name: 'nodejs',
value: 660
},
{
name: 'go语言',
value: 175
},
{
name: 'echarts',
value: 311
},
],
colors: ['#b039ff', '#39ff8d', '#39b3ff', '#fff439', '#ff7f39', '#ff3973'],
size:'20px',
unit: '(下载量)'
}
}
}
}
</script>